이번 포스팅에서는 게시글 쓰기, 상세, 수정, 삭제를 진행해보도록 하겠다.
아직 해야 할 일이 태산이지만.. 하나씩 천천히 해보자.
우선 화면을 직관적으로 보기 위해 목록 화면과 글 작성 화면을 합쳤다.
아마 나와 같이 처음부터 진행하신 분들이라면 현재 화면이 아래와 같은 상황일 것이다.

해야 할 일 정리
'글쓰기' 버튼과 '취소' 버튼은 현재 시점에서는 필요가 없다. 나중에 화면 단위로 구성할 때 구현하겠다.
a) 작성 완료 버튼 event 추가
b) 제목과 내용을 DB에 insert/update 하는 서버 API 코드 작성
c) 수정하기 버튼 event 추가
d) 게시글 상세 조회 select 하는 서버 API 코드 작성
e) 삭제하기 버튼 event 추가
f) 게시글 삭제 delete 하는 서버 API 코드 작성
1. 작성 완료 버튼 event 추가
작성 완료 버튼은 2가지의 기능을 동시에 가지고 있다. 수정인지 새로운 글인지에 대한 플래그 값을 두어서 분기 처리할 예정이다.
Write.tsx 파일에 아래 소스 코드를 추가한다.
소스 코드에 대한 설명은 주석으로 대체했다.
// import 하는 부분에 추가
import Axios from "axios";
// class 내부에 추가
state = {
isModifyMode: false,
title: "",
content: "",
};
write = () => {
Axios.post("http://localhost:8000/insert", {
title: this.state.title,
content: this.state.content,
})
.then((res) => {
console.log(res);
})
.catch((e) => {
console.error(e);
});
};
update = () => {
Axios.post("http://localhost:8000/update", {
title: this.state.title,
content: this.state.content,
})
.then((res) => {
console.log(res);
})
.catch((e) => {
console.error(e);
});
};
// eslint-disable-next-line
handleChange = (e: any) => {
this.setState({
[e.target.name]: e.target.value,
});
};
// render 함수 내부 수정
// 내용 입력 시 state에 입력내용을 전달
<Form.Group className="mb-3" controlId="exampleForm.ControlInput1">
<Form.Label>제목</Form.Label>
<Form.Control type="text" onChange={this.handleChange} placeholder="제목을 입력하세요" />
</Form.Group>
<Form.Group className="mb-3" controlId="exampleForm.ControlTextarea1">
<Form.Label>내용</Form.Label>
<Form.Control as="textarea" onChange={this.handleChange} placeholder="내용을 입력하세요" />
</Form.Group>
// 작성완료 버튼 event
<Button variant="info" onClick={this.state.isModifyMode ? this.write : this.update}>
작성완료
</Button>
2. 서버 소스코드 추가(index.js)
서버 소스파일은 index.js밖에 없기 때문에 파일명은 생략하겠다.
서버에 아래 코드를 추가하였다.
app.post("/insert", (req, res) => {
var title = req.body.title;
var content = req.body.content;
const sqlQuery =
"INSERT INTO BOARD (BOARD_TITLE, BOARD_CONTENT, REGISTER_ID) FROM (?,?,artistJay);";
db.query(sqlQuery, [title, content], (err, result) => {
res.send(result);
});
});
app.post("/update", (req, res) => {
var title = req.body.title;
var content = req.body.content;
const sqlQuery =
"UPDATE BOARD SET BOARD_TITLE = ?, BOARD_CONTENT = ?, UPDATER_ID) FROM (?,?,artistJay);";
db.query(sqlQuery, [title, content], (err, result) => {
res.send(result);
});
});
그리고 제목과 내용을 입력한 후에 작성 완료 버튼 클릭!

아래와 같은 에러가 발생했다.
TypeError: Cannot read properties of undefined (reading 'title')
아무래도 클라이언트의 parameter를 받지 못하는 오류인 듯하다.
서버에 아래 코드를 추가했다.
// import 하는 부분
const bodyParser = require("body-parser");
// 아랫부분 적당한 위치에 추가
app.use(express.json());
app.use(bodyParser.urlencoded({ extended: true }));
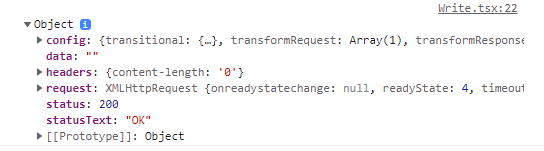
그리고 다시 작성 완료 버튼 클릭

성공?
근데 테이블에 데이터가 없다.


확인해보니, 클라이언트에서 title과 content를 못 넘겨주고 있었다.
문제는 이 부분
input에 name을 지정해주지 않았기 때문에 e.target.name을 못 받고 있었다.
바보 같은 행동..
// eslint-disable-next-line
handleChange = (e: any) => {
this.setState({
[e.target.name]: e.target.value,
});
};
name값을 추가했더니 서버에서 정상적으로 파라미터를 받았다.

그런데 왜 안되지??
아... 이런 멍청이..

부끄럽지만.. 뭐가 문제인지 공개한다. 나와 함께 공부하시는 분들은 뭐가 문제인지 이미 파악하셨을 수도.. 있다.
반성하는 의미로 공개..
INSERT INTO BOARD (BOARD_TITLE, BOARD_CONTENT, REGISTER_ID) FROM (?,?,artistJay);
FROM -> VALUES로 고치고 'artistJay'로 수정했다.
그랬더니 정상적으로 됐다.

뻘짓을 하는 바람에 내용이 너무 길어졌으므로..
다음 포스팅에서 남은 작업을 이어서 해야겠다.
'개발 > react' 카테고리의 다른 글
| [VSCode] React + nodejs + mySQL로 게시판 만들기 8편 - 게시물 쓰기, 수정, 삭제(3) (15) | 2022.04.04 |
|---|---|
| [VSCode] React + nodejs + mySQL로 게시판 만들기 7편 - 게시물 쓰기, 수정, 삭제(2) (5) | 2022.03.25 |
| [VSCode] React + nodejs + mySQL로 게시판 만들기 5편 - 테이블 생성, 게시판 목록 조회 (3) | 2022.03.22 |
| [VSCode] React + nodejs + mySQL로 게시판 만들기 4편 - 서버 환경 구성 (13) | 2022.03.21 |
| [VSCode] React + nodejs + mySQL로 게시판 만들기 3편 - MySQL 설치 (0) | 2022.03.21 |